A while ago I read a fun blog posting by Connie Malamed entitled “21 Ways That Lines Communicate in Visual Design.” Ever since then the idea of how we use lines has been percolating in my head (a place you never want to be…).
And finally it dawned on me — what are some examples that show how lines communicate information in healthcare?
The following is my short list, which I have also posted on my blog so that you can add your ideas as well… and I hope you will!
Here goes:
- Lines represent units of length. For example, babies’ lengths are measured when they are born and then monitored to ensure that they are growing properly.

- Lines represent units of time. By convention, 12 lines placed around the circumference of a clock represent hours and some also use lines for minutes. We use time to measure the length of anesthesia and surgery, medication dispensing protocols, heart rates, etc. etc.

- Lines represent negation. A single line through an object indicates negation. The line runs across the text or image, deleting it while still making it visible. We use these quite a bit to convey health related messages.

- Lines represent numerical data. Lines represent quantities of data in line, bar and other graphs. A good example of how lines provide clinical data about patients is an electrocardiogram printout.

- Lines represent directional information on maps and signs. Imagine if patients and their families had to find their way through the literal maze of our healthcare institutions without the help of maps and signs. I have been to these places…it can be very frightening trying to find your way!

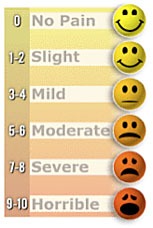
- Lines convey emotion. Healthcare uses the simple icon of a face to record patients’ pain levels. The curves of the eyebrows and mouth are simply lines, which depending on their direction conveys no pain to horrible pain.

- Lines signify links. In the language of the Web, underling a word or phrase designates it is a hyperlink. By convention, pretty much all of us have learned that if we click text with a line under it we will be directed to an associated URL. Check out your institutions hyperlinks, it’s a good exercise to see what resources are available to your patients and a good way to learn which ones aren’t working correctly.
Hyperlink (this one doesn’t do anything…)
- Lines represent machine data. The lines of the bar code tag communicate medication, pharmacy and supply data that only a machine can understand… and we hope, and pray, that it’s doing it correctly. Note to self… learn how bar codes are verified before your next medical appointment.

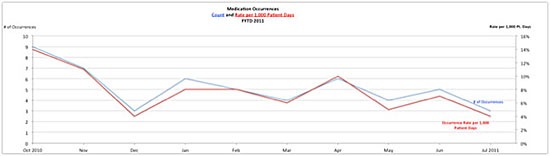
- Lines represent trends. We are trending lots of data these days. Patient satisfaction, medication occurrences, mortality rates, infection rates, etc. etc. And it is safe to say that we have only scratched the surface of trended healthcare data.

- Lines communicate brightness. Like a bright idea… and we have lots of those in healthcare! World-class research and innovation are hallmarks of our system… lots and lots of bright ideas that keep us pushing forward to find new ways to improve our system and the care we deliver to patients. How great are the lines of a bright idea? Really great.

Simple, beautiful, wondrous, straight, curved, wavy and squiggling… never underestimate the power of a line to communicate ideas and information. The power of a line to help us to see and understand.



0 Comments